4.1 Composing Email
In this tutorial, you will use the Expo SDK MailComposer to enable your application to send emails using the native email application on the device. At the end of this tutorial, you will be able to:
- Set up the your application to use MailComposer
- Configure your application to open an email composer window with some information filled-in when the user clicks a button
4.1.1 How to
1. Install expo-mail-composer (tested on v11.2.0).
- $ expo install expo-mail-composer
2. Update 'components/ContactComponent.js' file.
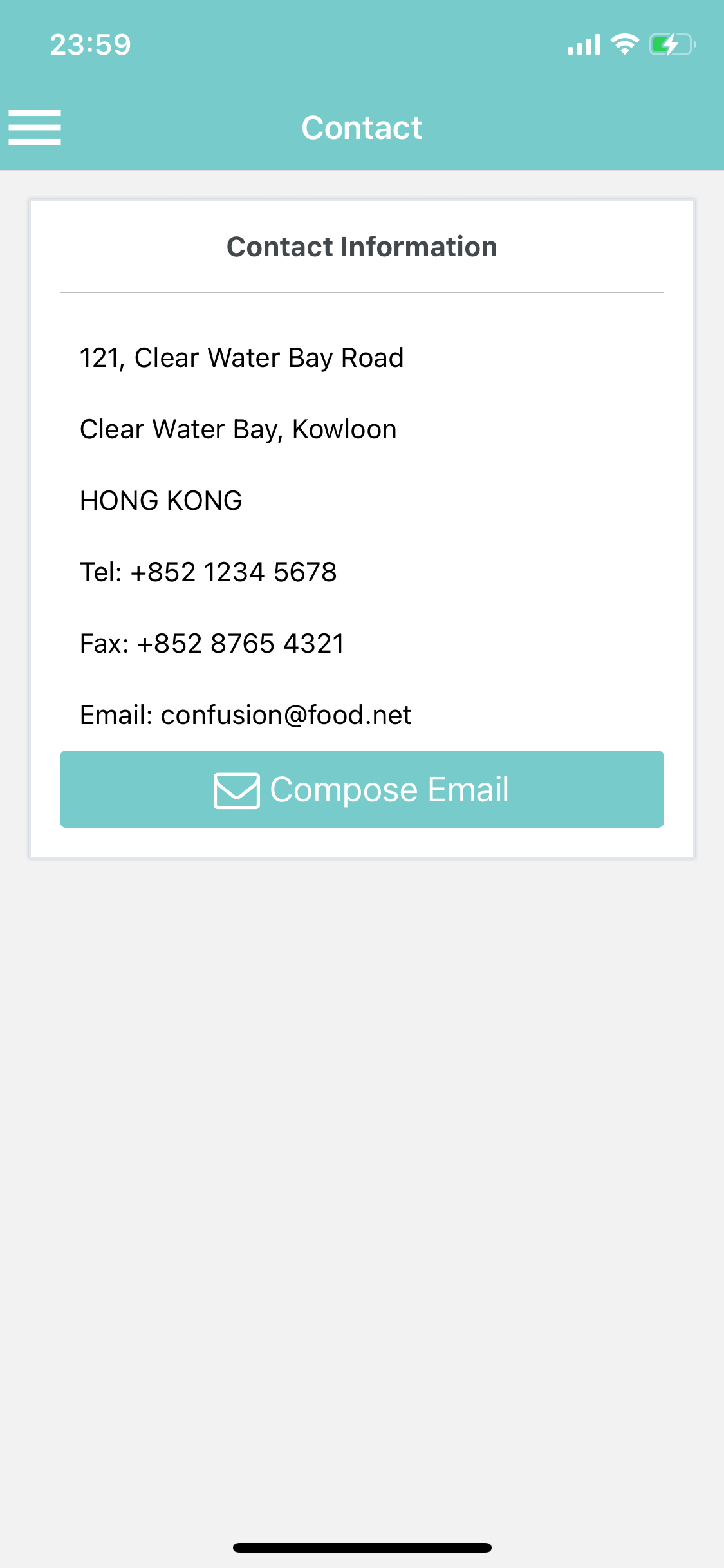
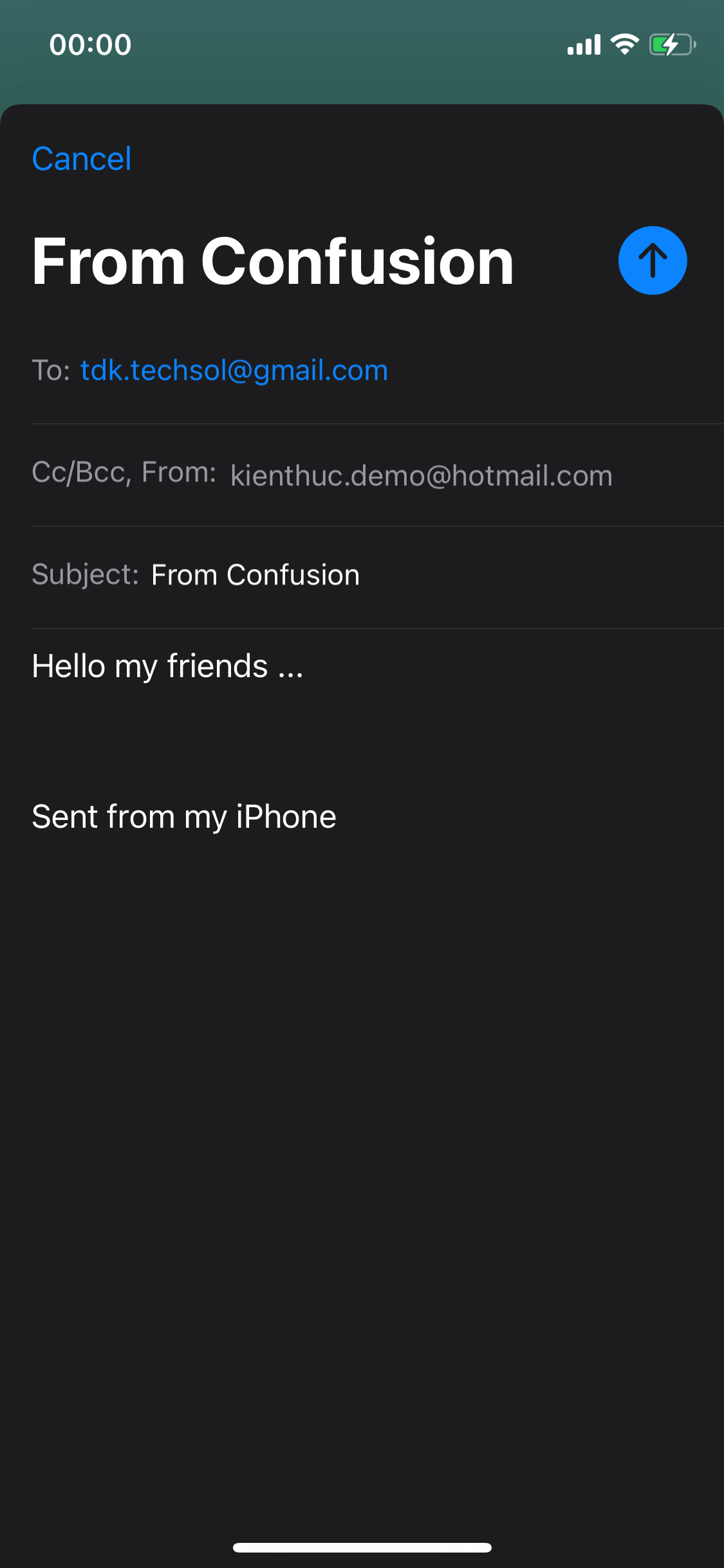
4.1.2 Screenshots