4.4 Picking an Image
In this tutorial, you will use the ImagePicker API from Expo SDK to access the camera to obtain a picture for use in our app. At the end of this tutorial, you will be able to:
- Configure your app to use the ImagePicker
- Obtain a picture from the Camera using the ImagePicker
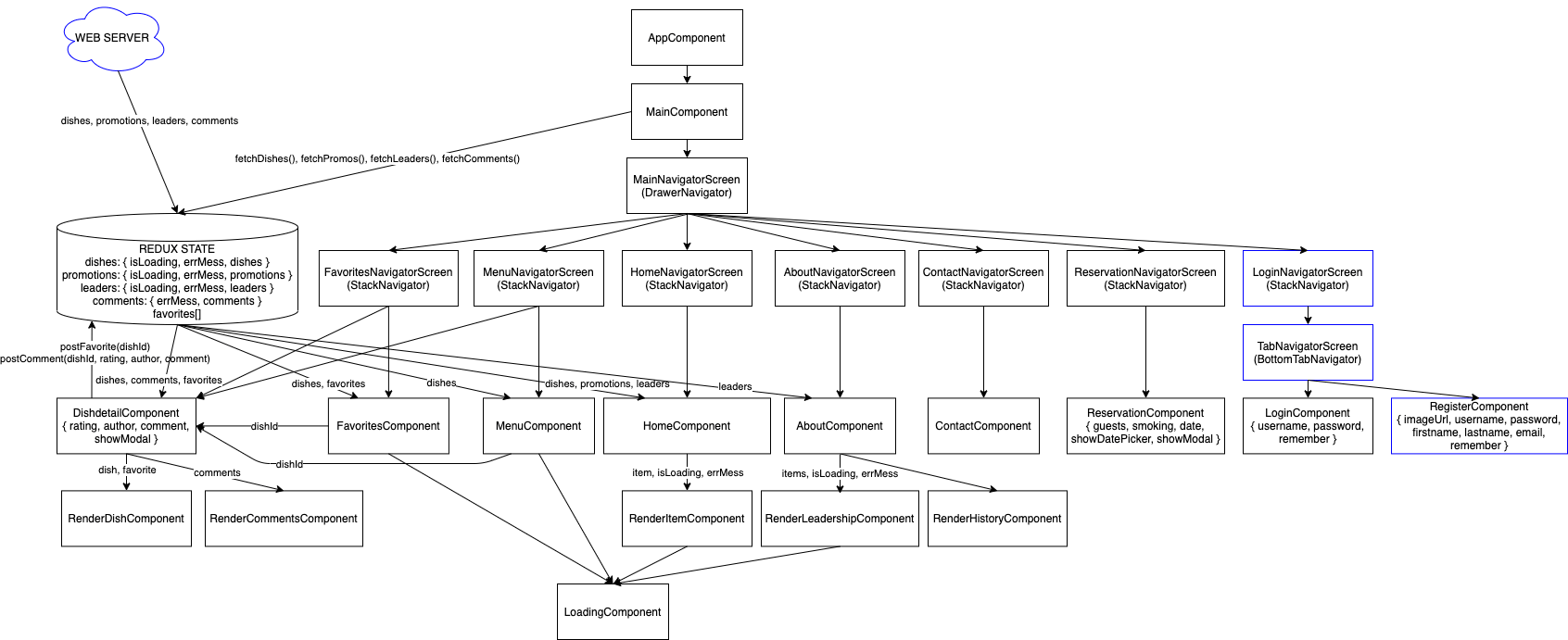
4.4.1 Dataflow

4.4.2 How to
1. Install react-navigation/bottom-tabs (tested on v6.3.2) and expo-image-picker (tested on v13.1.1).
- $ expo install @react-navigation/bottom-tabs
- $ expo install expo-image-picker
2. Create 'components/RegisterComponent.js' file.
3. Update 'components/MainComponent.js' file.
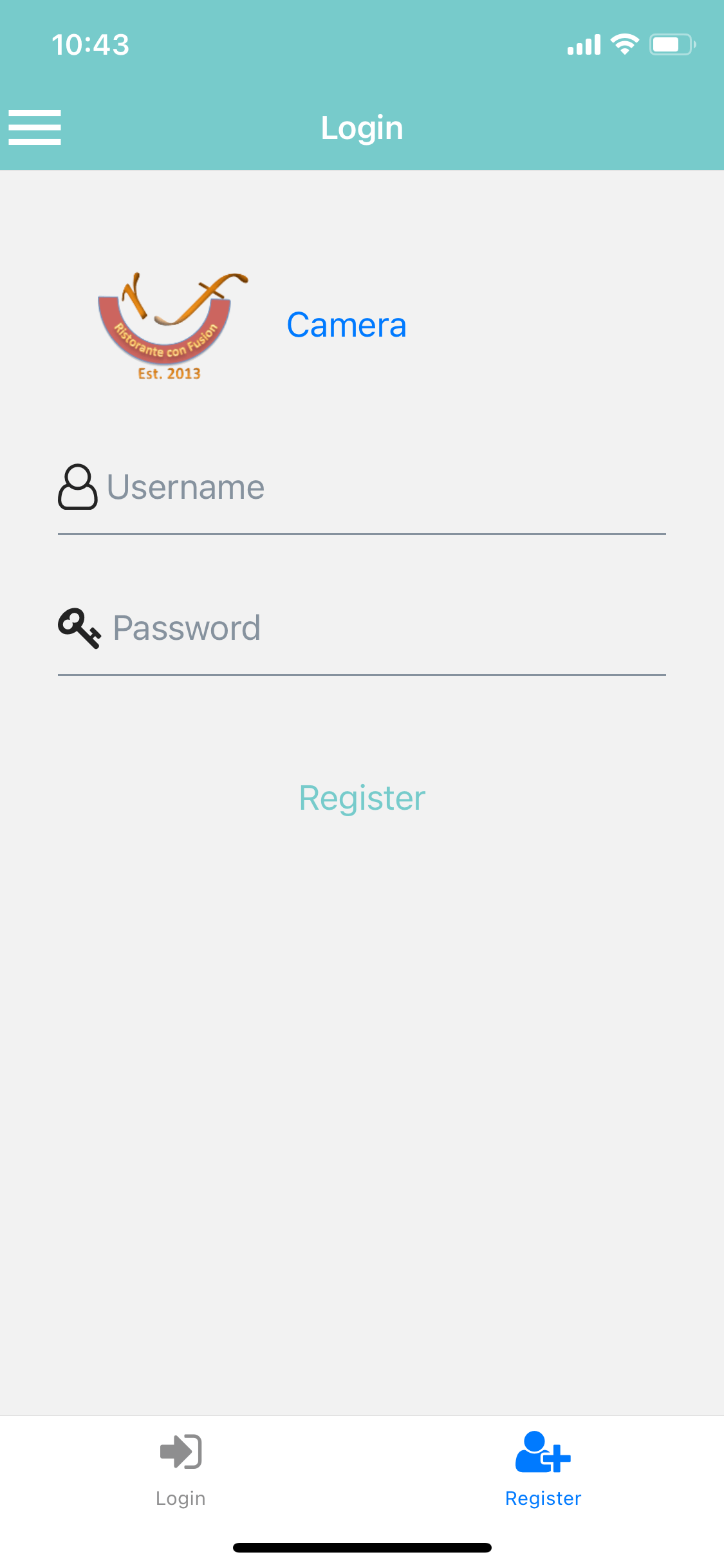
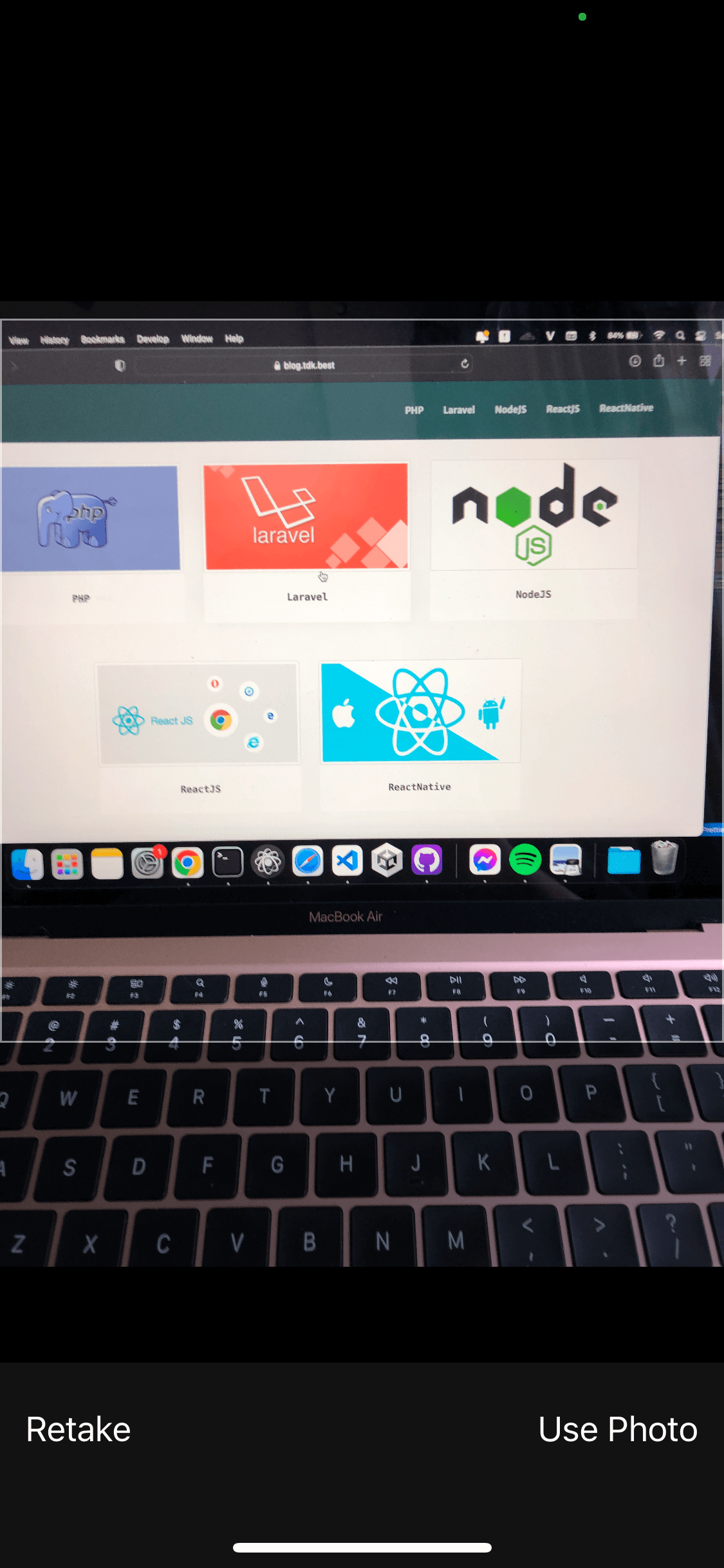
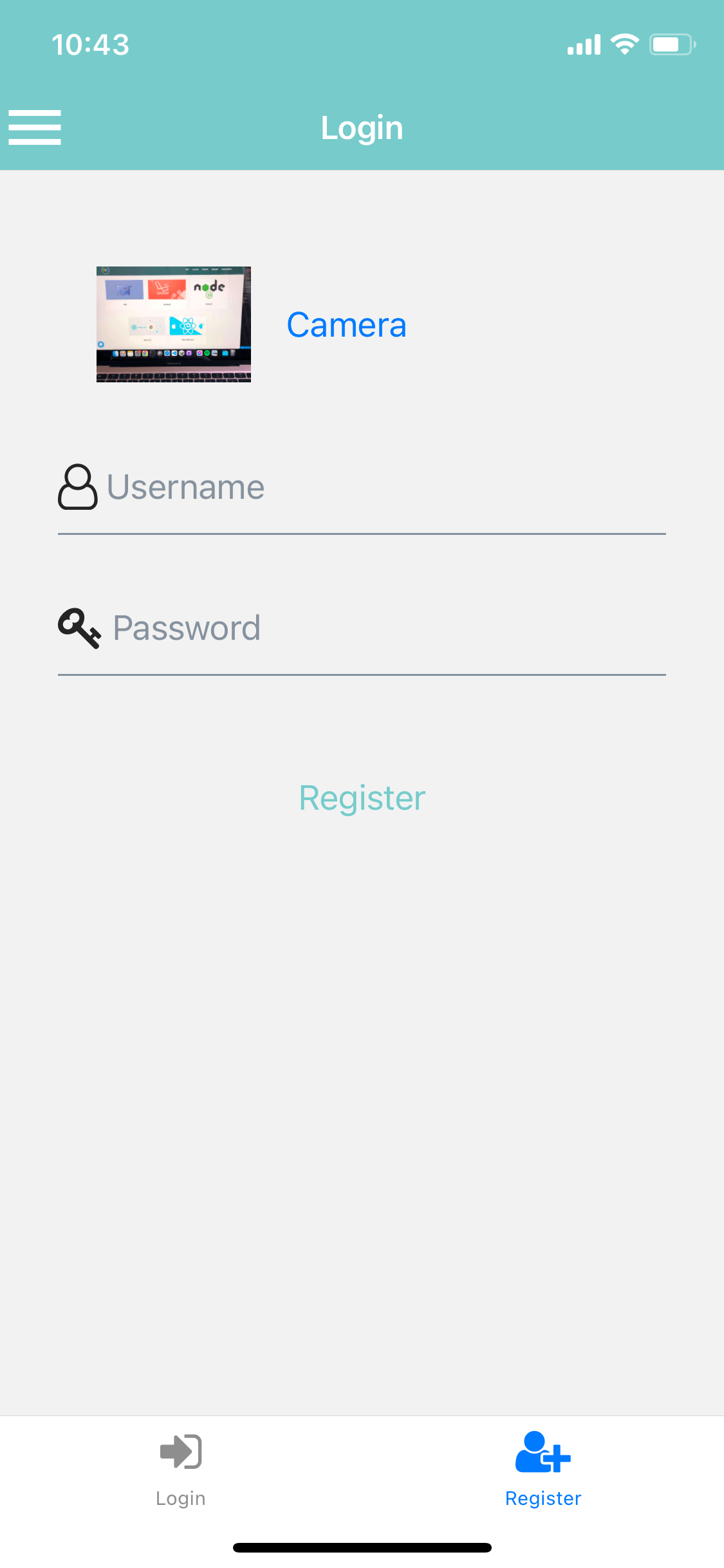
4.4.3 Screenshots