1.3 React Components - Part 1
In this tutorial, you will learn some basics of how React Native components are just React components. You will make use of the built-in React Native components to design your UI layout, and also include another UI toolkit named React Native Elements to help build the mobile application. In addition you will start building the mobile application corresponding to the conFusion restaurant. You will explore some of the features of the React Native components, in particular how you can port your React code to a React Native app. You will learn the basics of creating the screen layouts of your React Native application. At the end of this tutorial, you will be able to:
- Add React components for your React Native application
- Make use of the built-in React Native components
- Use the React Native Elements UI toolkit for designing your UI
- Construct an React Native UI layout using the React Native components, React Native Elements components and JSX.
Resources:
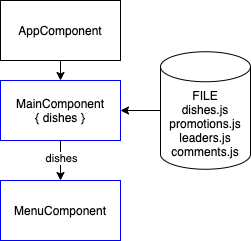
1.3.1 Dataflow

1.3.2 How to
1. Setting up the Folder:
- Put images folder into components folder created earlier.
- Create shared folder in <projectname> folder and move dishes.js file into shared folder.
2. Install react-native-elements (tested on v3.4.2).
- $ expo install react-native-elements
3. Create 'components/MenuComponent.js' file.
4. Create 'components/MainComponent.js' file.
5. Update 'App.js' file.
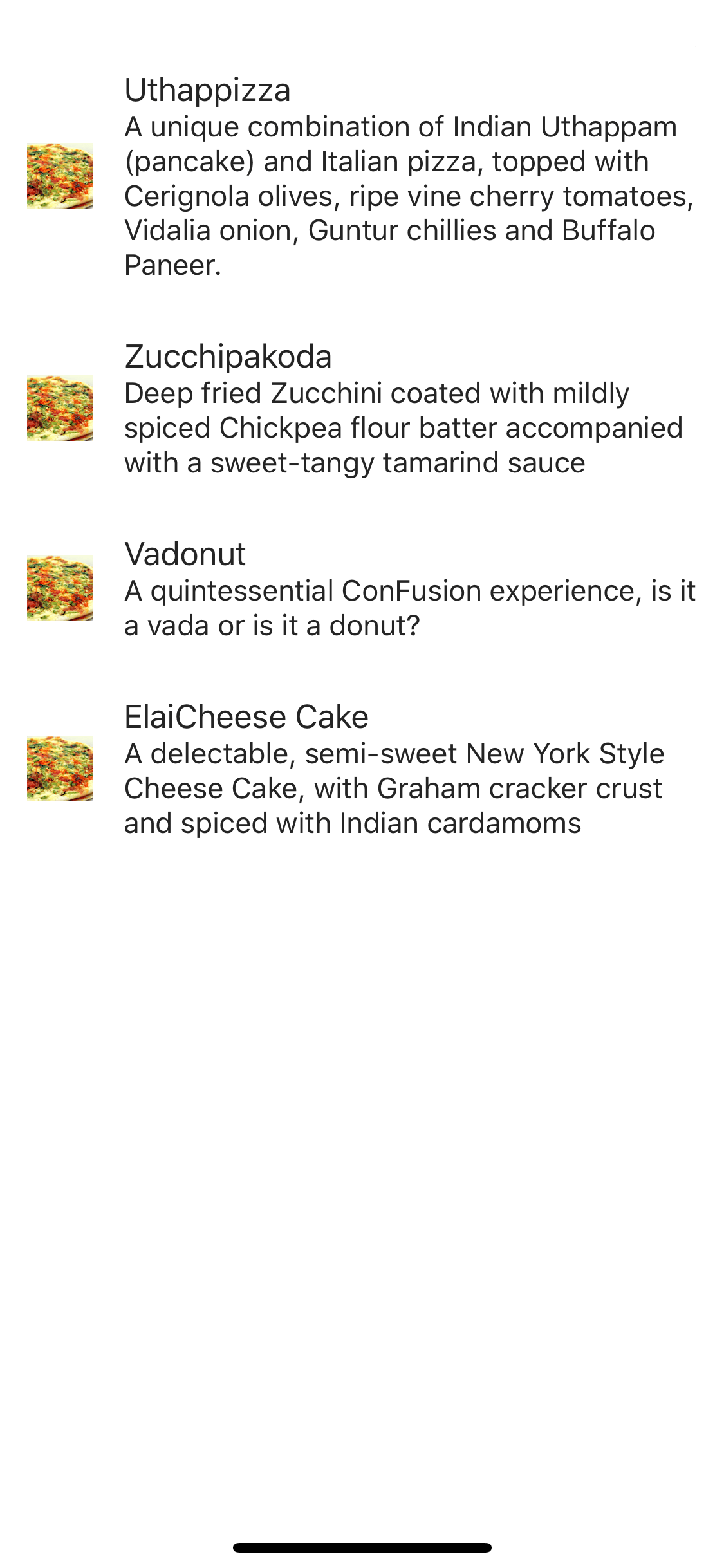
1.3.3 Screenshots